CS
CSR / SSR
어서오시우
2024. 10. 23. 17:26
728x90

🌝 렌더링 (Rendering)
🐰 렌더링이란?
- 웹 개발에서 HTML, CSS, JS 등으로 작성된 문서를 브라우저가 해석 및 처리하여 사용자에게 보이는 웹 페이지를 생성하는 과정
- 주요 목표는 사용자가 웹 페이지를 시각적으로 확인하고 상호작용할 수 있도록 하는 것이다.
- 렌더링 방식에는 크게 CSR(Client-Side-Rendering)과 SSR(Server-Side-Rendering)이 있다.
- 일반적으로 SPA에서는 CSR을, MPA에서는 SSR을 사용한다.
🌝 CSR (Client-Side-Rendering)

- 클라이언트 측에서 렌더링하는 방식
- 😯 여기서 말하는 '클라이언트' 라는게 뭘까?
웹 애플리케이션을 사용하는 사용자의 장치나 브라우저를 의미한다는군요!
- 😯 여기서 말하는 '클라이언트' 라는게 뭘까?
- 초기에 빈 페이지를 로드하고, 그 후에 JS를 사용하여 동적으로 컨텐츠를 렌더링하는 방식이다.
- 과정
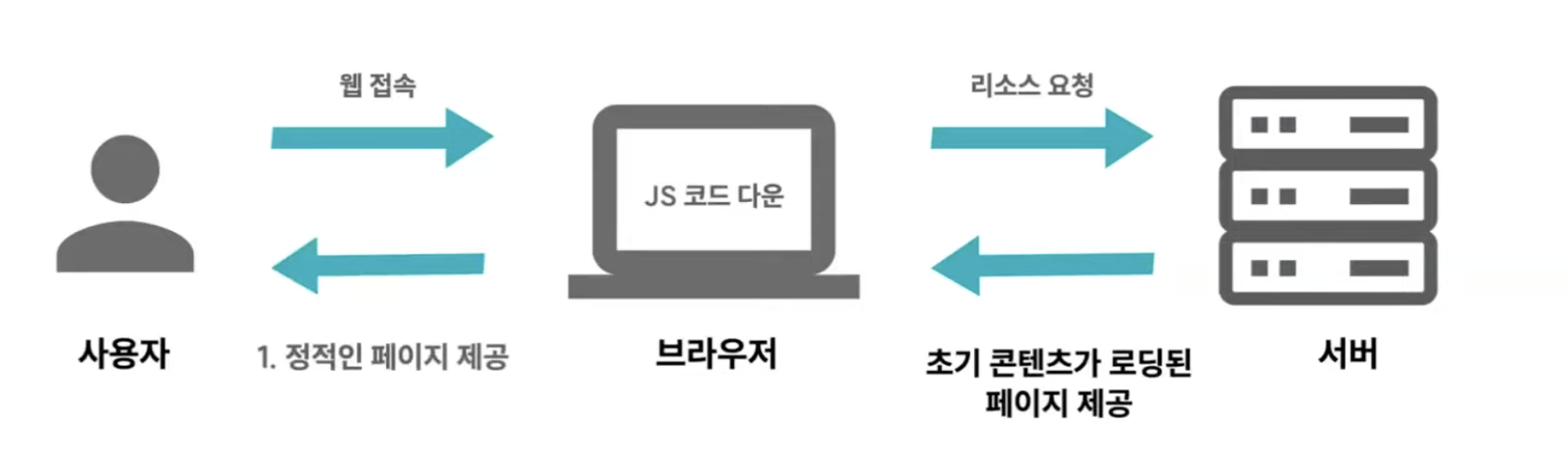
- 클라이언트에서 초기 화면을 로드하기 위해 서버에 요청을 보낸다.
- 서버는 html로 화면에 표시하는데 필요한 리소스를 응답한다.
- 기본적인 html과 모든 로직이 담겨 있는 JS 파일을 다운로드 하고, 이후에 빈 html에 js가 실행되면서 데이터를 요청하고 렌더링한다.
- 이 때 초기 html 파일은 최소한의 내용만 포함하고, 실제 콘텐츠는 JS가 실행되면서 동적으로 추가된다.
- 사용자가 페이지를 이동할 경우, 서버에 추가 html 파일을 요청하지 않고 이미 받은 js를 이용하여 렌더링한다.
- 화면 구성 요소 중 특정 부분만 변경하고자 할 때,
- 클라이언트는 이전과 같이 서버에 요청을 보낸다.
- 서버는 해당 변경 부분과 관련된 리소스만 응답한다.
- 장점
- html에서 js를 사용해 동적으로 화면을 그려내기 때문에 원하는 내용만 빠르게 업데이트가 가능하다.
- 초기 로딩 속도가 느릴 수 있지만, 한 번 로딩된 후에는 페이지 간 전환이 부드러워 사용자 경험(UX)이 향상된다.
- 필요한 데이터만 갱신하면 되기 때문에 서버의 부담을 줄일 수 있다.
- 단점
- SEO에 취약하다.
- 초기 html에 데이터가 없어 검색 엔진 크롤러가 해당 페이지를 처음 방문했을 때는 빈 페이지로 인식한다.
- 첫 로드 시 모든 로직이 담겨 있는 js를 다운로드 하다보니 첫 진입 시 로딩 속도가 길다.
- js 파일이 클라이언트로 내려오는 시간이 초기 로딩 시간에 영향을 줄 수 있다.
- SEO에 취약하다.

🐰참고
- 똑똑한 구글 크롤러봇은 JS를 실행할 줄 알기 때문에 CSR 웹사이트의 크롤러도 가능하긴 하나,
구글 측에서 더욱 빠른 크롤링 및 JS를 실행할 수 없는 다른 크롤러봇들을 위해 SSR을 권장하기는 한다.
🌝 SSR (Server-Side-Rendering)

- 서버 측에서 렌더링하는 방식
서버 측에서 렌더링 될 페이지를 그려 클라이언트로 내려준다. - 사용자가 웹 페이지에 접속할 때 서버에서 렌더링하여 초기 데이터와 함께 완성된 html 파일을 로드해주고 사용자에게 전달하는 방식
- SSR은 초기 페이지 로딩 시 이미 서버에서 완성된 html을 제공하므로, 사용자는 초기 페이지를 더 빨리 볼 수 있다.
- 또한 요청 시 서버에서 즉시 html을 만들어서 응답하기 때문에 데이터가 달라지거나 자주 바뀌어서 미리 만들어두기 어려운 페이지에 적합하다.
- 🐰ex)
사용자마다 다른 정보를 표시해야 하는 상황(사용자 활동 내역, 알림 등..)
소셜 미디어 피드
e-커머스 상품 목록 및 가격 정보 - 🐰요청 시 서버에서 html을 만들어서 응답하는 것이 오래 걸리진 않을까? 라는 의문이 들어 찾아보니,
클라이언트가 기다리는 시간을 줄이기 위해 이를 최소화하는 기술들이 존재한다고 한다.
서버는 클라이언트 장치보다 연산 자원이 풍부하기 때문에, 데이터가 복잡하더라도 서버에서 HTML을 빠르게 생성할 수 있다고 한다. 또한 자주 변하지 않는 페이지를 미리 생성해두고, 자주 변경되는 부분만 서버에서 실시간으로 생성하도록 하여 초기 로딩 속도를 단축하기도 한다.
- 🐰ex)
- 사용자의 요청에 따라 각 상황에 맞는 html 파일을 넘겨주기 때문에 페이지가 여러가지일 수 밖에 없고,
이에 따라 자연스럽게 MPA에서 SSR 방식을 채용하는 편이다. - 과정
- 클라이언트에서 초기 화면을 로드하기 위해서 서버에 요청을 보낸다.
- 서버는 html로 화면에 표시하는데 필요한 리소스를 응답한다.
- 화면 구성 요소 중 특정 부분만 변경하고자 할 때,
- 클라이언트는 이전과 같이 서버에 요청을 보낸다.
- 이전과 마찬가지로 서버는 html로 화면에 표시되는데 필요한 리소스를 응답한다.
- 이 과정에서 변경하려는 특정 요소 뿐만 아니라 전체 요소들을 전부 서버로부터 다시 받아온다.
- 장점
- SEO에 유리하다.
- 일반적으로 검색 엔진 크롤러는 주로 html 태그 내부 내용을 분석하여 웹 페이지의 내용을 이해하고 색인화(indexing)한다.
그렇기에 각 페이지에 대한 정확한 정보가 보다 많이 담겨 있는 SSR의 경우 SEO에 유리하다. - 🐰 색인화란?
검색 엔진이 웹 페이지의 내용을 분석하고 DB에 저장하는 과정을 말한다.
이 과정을 통해 검색 엔진은 사용자가 검색어를 입력할 때 적절한 결과를 제공하게 된다.
- 일반적으로 검색 엔진 크롤러는 주로 html 태그 내부 내용을 분석하여 웹 페이지의 내용을 이해하고 색인화(indexing)한다.
- 초기 진입 시 로딩이 빠르다.
- SSR은 클라이언트에서 요청한 페이지의 html을 다운로드 하기 때문에 초기 구동 속도가 빠르다.
- SEO에 유리하다.
- 단점
- 페이지 이동이 느리다.
- 페이지 이동이나 특정 컨텐츠 관련 정보를 받아올 때 그 외에도 중복되는 내용까지 포함하여 새로운 html 파일 자체를 서버에서 받아오기 때문에 초기 진입이 빠른 데에 비해 페이지 이동이 느리다.
- 불편한 사용자 경험
- 매번 페이지를 요청할 때마다 페이지가 새로고침되기 때문이다.
- 페이지 요청 시마다 서버에서 페이지를 구성하는 모든 리소스를 준비해 응답하므로 서버 부담이 증가한다.
- 페이지 이동이 느리다.
🐰참고

- Hybrid Rendering / Universal Rendering
- 초기 렌더링 방식으로는 SSR을 채택하고, 이후에는 CSR 방식이 사용된다.
- 초기 로딩 속도와 SEO를 개선하면서도, CSR의 장점을 가져갈 수 있기에 많이 채택되곤 한다.
🌝 Isomorphic App(아이소모픽 앱)
- Isomorphic App이란 무엇일까?
- 서버와 클라이언트에서 동일한 JS 코드를 재사용하는 방식으로,
서버/클라이언트 로직의 분리 없이 하나의 로직으로 작성된 코드로 구성된 웹 앱이다. - Next.js/Nuxt.js/Sapper와 같은 프레임워크 등을 통해 쉽게 Isomorphic App 개발이 가능하며,
웹 환경에서 SSR과 CSR을 혼합해 최적의 성능과 SEO를 제공할 수 있다.
- 서버와 클라이언트에서 동일한 JS 코드를 재사용하는 방식으로,
- 과정
- 사용자가 웹페이지에 접속 시 서버가 JS를 실행하여 HTML을 완성하여 초기 페이지를 렌더링한다.
- SSR 방식 채택 -> SEO에 유리
- 정적 HTML은 Hydration 과정을 통해 인터랙티브화 된다.
- HTML 문서 내 <script> 태그에 포함된 추가 JS 파일을 실행해 Hydration 과정을 통해 초기 렌더링된 HTML에 인터랙티브 기능이 추가되어 초기 화면의 신속한 표시 후 상호작용 가능한 페이지로 동작하게 된다.
- 🐰하이드레이션 과정이란?
서버에서 렌더링된 HTML을 클라이언트 측에서 받아, 이 HTML에 JS(페이지의 상태 관리, 이벤트 핸들러, 비동기 데이터 요청 등의 로직이 포함되어 있음)를 추가로 실행해 정적 HTML에 클라이언트 측에서 상호작용이 가능하도록 한다.
- CSR 방식으로 전환되어 원활한 사용자 경험을 제공한다.
- 추가 설명을 곁들여 간단하게 요약해보자면, 사용자가 웹페이지에 처음 접속 시 서버는 페이지에 필요한 모든 데이터를 조회하여 이를 사용해 HTML을 완성한다. 서버는 조회한 데이터를 포함한 완성된 HTML 페이지를 생성하여 브라우저에 전달하고, 이로 인해 브라우저는 별도의 추가 요청 없이 준비된 상태의 페이지를 즉시 렌더링 가능하다.
- 초기 로딩 시 리렌더링을 최소화해 성능을 최소화!
- 사용자가 웹페이지에 접속 시 서버가 JS를 실행하여 HTML을 완성하여 초기 페이지를 렌더링한다.
오늘은 CSR과 SSR,
추가적으로 혼합 렌더링을 활용한 Isomorphic App 또한 간단하게 알아보았습니다!
그렇다면 CSR vs SSR
어떤 상황에서, 무엇을 사용하는 것이 나을까요?
- 웹 애플리케이션 개발에서는 CSR과 SSR 중 어떤 방식을 선택할지는 프로젝트의 요구 사항과 목적에 따라 다르다.
- 일반적으로 CSR은 더 동적이고 대화형인 사용자 경험을 제공하고자 할 때 사용하고
SSR은 SEO와 초기 로딩 속도에 더욱 중점을 둘 때 사용된다!